Digitale specifikationer
Specifikationer
bt.dk
TOPSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png, gif
Vægt: 500 kb
Safezones: 200px fra top, 300px fra bund, 200px fra hver side
Topscroll med video: format: 16:9, filtype: mp4, vægt: 10 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png, gif
Vægt: 300 kb
Safezones: 100px fra top, 200px fra bund, 150px fra hver side
Topscroll med video: format: 16:9, filtype: mp4, vægt: 10 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
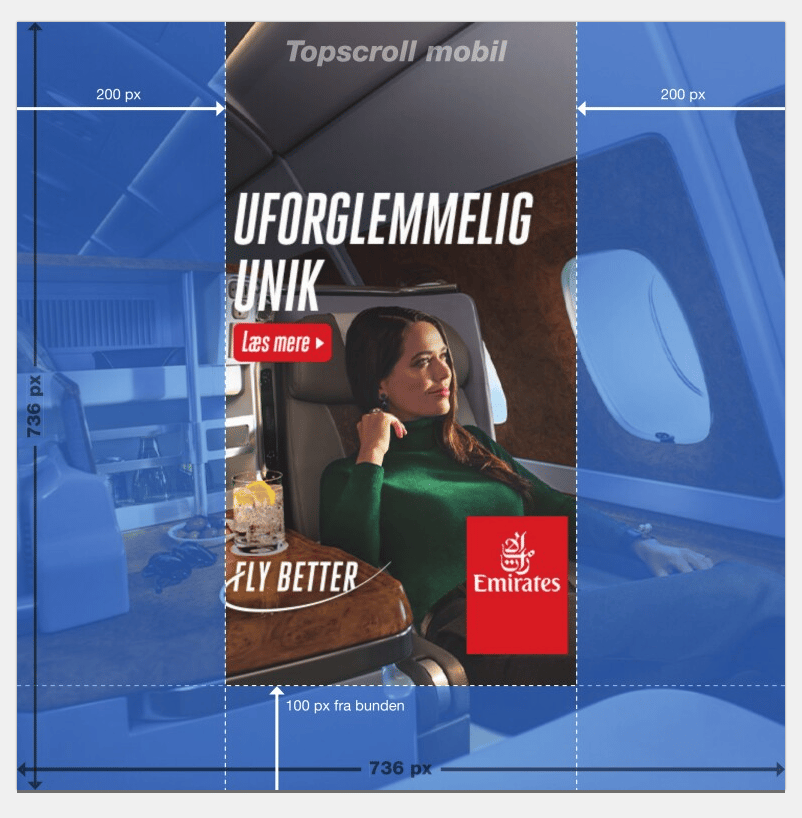
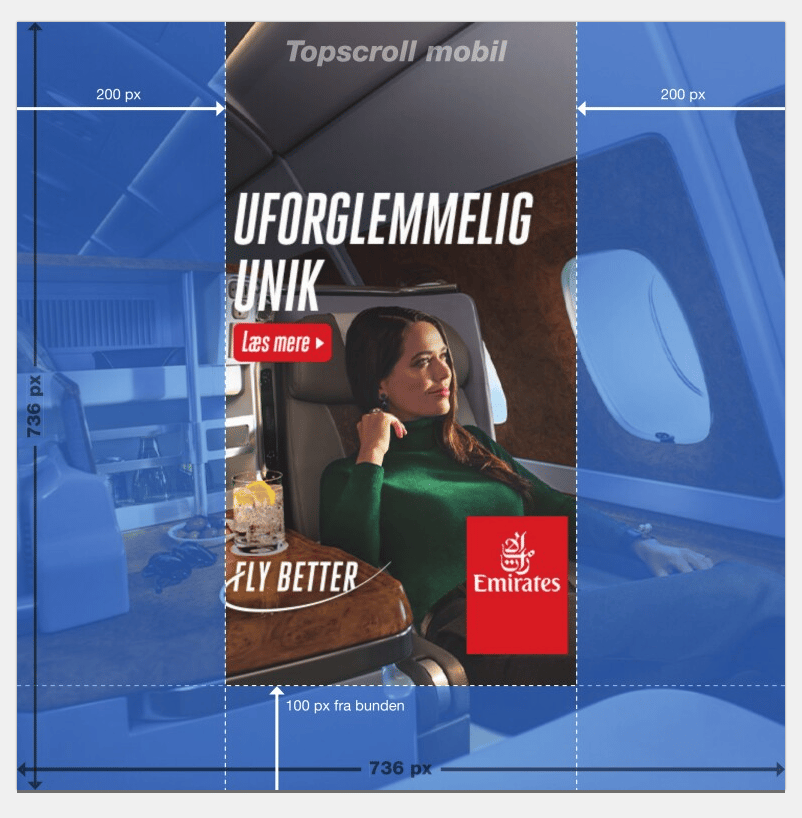
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png, gif
Vægt: 200 kb
Safezones: 150px fra bund, 200px fra hver side
Topscroll med video: format: 9:16, filtype: mp4, vægt: 5 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Demolink topscroll
Demolink topscroll med video
Vi understøtter også Adnamis topscroll. Se yderligere specs her
Topscroll
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Vi understøtter også Adnamis topscroll. Se yderligere specs her
Topscroll med video: Sidste frame i videoen må ikke være sort.
Demolink topscroll med video
DESKTOP
TABLET
MOBIL
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
Jpg, png, gif
Jpg, png, gif
Jpg, png, gif
VÆGT
500 kb
300 kb
200 kb
SAFEZONES
300px fra top
350px fra bund
200 px fra hver side
100px fra top
450px fra bund
150px fra hver side
200px fra top
210px fra bund
230px fra hver side
TOPSCROLL MED VIDEO
Format: 16:9
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 5 mb
Autoplay, muted, looped
SAFEZONES (topscroll med video)
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side




Eksempler

Eksempler på topscroll
Interscroll
DESKTOP
TABLET
MOBIL
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
Jpg, png, gif, mp4
Jpg, png, gif, mp4
Jpg, png, gif, mp4
VÆGT
500 kb
300 kb
200 kb
SAFEZONES
200px fra top
300px fra bund
200px fra hver side
200px fra top
270px fra bund
200px fra hver side
200px fra top
150px fra bund
200px fra hver side
Når banneret vises er det i et vindue der fylder ca. 80% af det synlige site.
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Vi understøtter også Adnami interscroll (midscroll). Se yderligere specs her

Illustration tablet
SAFEZONES (interscroll med video)
INTERSCROLL MED VIDEO
20% fra top
30% fra bund
10% fra hver side
Format: 16:9
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
20% fra top
30% fra bund
10% fra hver side
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
20% fra top
30% fra bund
10% fra hver side
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
INTERSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png, gif
Vægt: 500 kb
Safezones: 140px fra top, 230px fra bund, 200px fra hver side
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png, gif
Vægt: 300 kb
Safezones: 140px fra top, 140px fra bund, 200px fra hver side
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
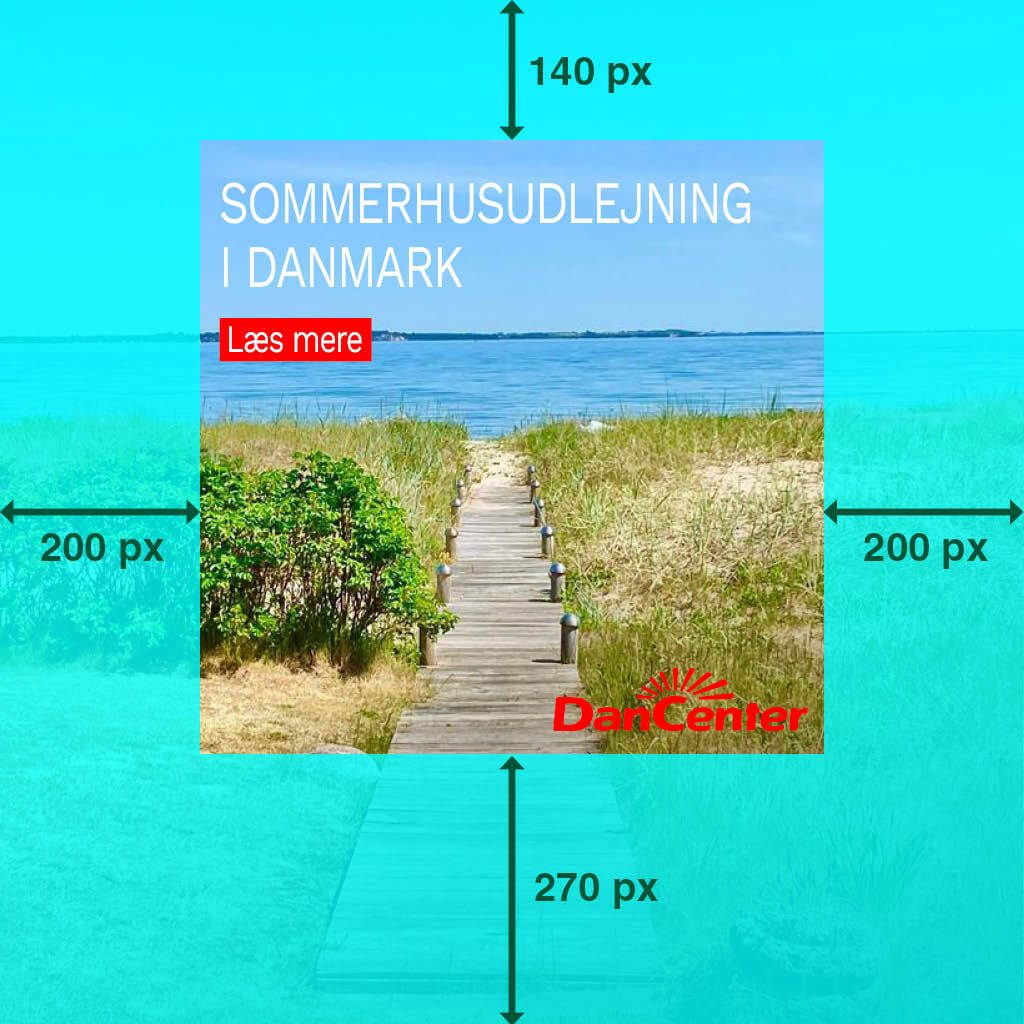
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png, gif
Vægt: 200kb
Safezones: 170px fra top, 150px fra bund, 200px fra hver side
BEMÆRK
Når banneret vises, er det i et vindue, der fylder ca. 80% af det synlige site.
Vi understøtter også Adnami interscroll (midscroll). Se yderligere specs her
WALLPAPER
Desktop
Størrelse topbanner: 930px x 180px
Størrelse wallpaper: 2560px x 1440px
Filtype topbanner: gif, jpg, 1. parts tag
Filtype wallpaper: jpg
Vægt topbanner: 120 kb
Vægt wallpaper: 200 kb
Grid: 1000px
Animation i topbanner: 45 sekunder
Streaming i topbanner: ja
clickTag: Ja (kun topbanner)
Lyd: Ja (kun topbanner)
Aktivitet i topbanneret såsom streaming skal aktiveres ved mouseover og stoppes ved mouseout.
Der skal være start- og stopknap.
Evt. streaming hentes på udbyders server.
Lyd og musik (kun topbanner): skal starte og stoppe ved mouseover/mouseout plus indeholde slukknap.
BEMÆRK
Wallpaper består af 2 filer; 1 topbanner på 930x180 og 1 baggrundsbanner på 2560x1440 med et grid på 1000 px. Disse 2 bannere skal hænge sammen i designet og sælges sammen.
Vi anbefaler, at holde hovedbudskabet inden for 160px på hver side af content for at bannerne tager sig bedst ud på alle skærmstørrelser.
Vi understøtter også Adnami wallpaper (skin). Se yderligere specs her
Wallpaper
Wallpaper består af 2 filer; 1 topbanner på 930x180 og 1 baggrundsbanner på 2560x1440 med et grid på 1000 px. Disse 2 bannere skal hænge sammen i designet og sælges sammen.
Vi anbefaler at holde hovedbudskabet inden for 160px på hver side af content for at bannerne tager sig bedst ud på alle skærmstørrelser.
Vi understøtter også Adnami wallpaper (skin). Se yderligere specs her
STØRRELSE
FILTYPE
VÆGT
GRID
DESKTOP
Topbanner: 930px x 180px
Wallpaper: 2560px x 1440px
Topbanner: gif, jpg, 3. parts tag
Wallpaper: jpg
Topbanner: 120 kb
Wallpaper: 200 kb
1000px
Animation i topbanner: 45 sekunder
Streaming i topbanner: Ja
clickTag: Ja (kun topbanner)
Lyd: Ja (kun topbanner)
Aktivitet i topbanneret såsom streaming skal aktiveres ved mouseover og stoppes ved mouseout.
Der skal være start- og stopknap.
Evt. streaming hentes på udbyders server.
Lyd og musik (kun topbanner): skal starte og stoppe ved mouseover/mouseout plus indeholde slukknap.
DESKTOP
TABLET
MOBIL
STØRRELSE
930x180, 300x600, 160x600, 300x250
930x180, 300x600, 160x600, 300x250
320x320, 320x160
FILTYPE
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
VÆGT
120 kb
120 kb
120 kb
Standard banner
Preroll
DESKTOP
TABLET
MOBIL
STØRRELSE
16:9
16:9
16:9
FILTYPE
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
VÆGT
20 mb
20 mb
20 mb
Cookieless - cross device
Størrelse: 160x600, 300x250, 300x600, 930x180, 320x320, 320x160
Filtype: jpg, png, gif
Vægt: 120 kb
LIVEBLOG
Desktop, tablet, mobil
Størrelse: Bredden er responsiv og højden kan variere op til 200px.
Filtype: Third-party script
Vægt: 120 kb
BEMÆRK
Eksklusiv placering under vores liveblog. Sælges som ejerskab, enten under et specifikt emne eller på aktuelle begivenheder.
PREROLL 6 sek, 20 sek, 30 sek
Desktop, tablet, mobil
Størrelse: 16:9
Filtype: mp4, mov, VAST (vi understøtter VAST 4.0)
Vægt: 20 mb
Til toppen
High impact video
DESKTOP
MOBIL
TABLET
STØRRELSE
9:16
9:16
9:16
FILTYPE
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
VÆGT
20 mb
20 mb
20 mb
Specifikationer
berlingske.dk
TOPSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png, gif
Vægt: 500 kb
Safezones: 200px fra top, 300px fra bund, 200px fra hver side
Topscroll med video: format: 16:9, filtype: mp4, vægt: 10 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png, gif
Vægt: 300 kb
Safezones: 100px fra top, 200px fra bund, 150px fra hver side
Topscroll med video: format: 16:9, filtype: mp4, vægt: 10 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png, gif
Vægt: 200 kb
Safezones: 210px fra bund 230px fra hver side
Topscroll med video: format: 9:16, filtype: mp4, vægt: 5 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Demolink topscroll
Demolink topscroll med video
Vi understøtter også Adnamis topscroll. Se yderligere specs her
Topscroll
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Vi understøtter også Adnamis topscroll. Se yderligere specs her
Topscroll med video: Sidste frame i videoen må ikke være sort
DESKTOP
TABLET
MOBIL
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
Jpg, png, gif
Jpg, png, gif
Jpg, png, gif
VÆGT
500 kb
300 kb
200 kb
SAFEZONES
300px fra top
350px fra bund
200px fra hver side
100px fra top
450px fra bund
150px fra hver side
200px fra top
210px fra bund
230px fra hver side
TOPSCROLL MED VIDEO
Format: 16:9
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 5 mb
Autoplay, muted, looped
SAFEZONES (topscroll med video)
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side
Interscroll
DESKTOP
TABLET
MOBIL
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
Jpg, png, gif, mp4
Jpg, png, gif, mp4
Jpg, png, gif, mp4
VÆGT
500 kb
300 kb
200 kb
SAFEZONES
200px fra top
300px fra bund
200 px fra hver side
200px fra top
270px fra bund
200px fra hver side
200px fra top
150px fra bund
200px fra hver side
Når banneret vises er det i et vindue der fylder ca. 80% af det synlige site.
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Vi understøtter også Adnami interscroll (midscroll). Se yderligere specs her
SAFEZONES (interscroll med video)
INTERSCROLL MED VIDEO
20% fra top
30% fra bund
10% fra hver side
Format: 16:9
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
20% fra top
30% fra bund
10% fra hver side
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
20% fra top
30% fra bund
10% fra hver side
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Wallpaper
Wallpaper består af 2 filer; 1 topbanner på 930x180 og 1 baggrundsbanner på 2560x1440 med et grid på 1260 px. Disse 2 bannere skal hænge sammen i designet og sælges sammen.
Vi anbefaler at holde hovedbudskabet inden for 160px på hver side af content for at bannerne tager sig bedst ud på alle skærmstørrelser.
Vi understøtter også Adnami wallpaper (skin). Se yderligere specs her
STØRRELSE
FILTYPE
VÆGT
GRID
DESKTOP (ARTIKELSIDER)
Topbanner: 930px x 180px
Wallpaper: 2560px x 1440px
Topbanner: gif, jpg, 3. parts tag
Wallpaper: jpg
Topbanner: 120 kb
Wallpaper: 200 kb
1260px
Animation i topbanner: 45 sekunder
Streaming i topbanner: Ja
clickTag: Ja (kun topbanner)
Lyd: Ja (kun topbanner)
Aktivitet i topbanneret såsom streaming skal aktiveres ved mouseover og stoppes ved mouseout.
Der skal være start- og stopknap.
Evt. streaming hentes på udbyders server.
Lyd og musik (kun topbanner): skal starte og stoppe ved mouseover/mouseout plus indeholde slukknap.
DESKTOP
TABLET
MOBIL
STØRRELSE
930x180, 300x600, 160x600, 300x250
930x180, 300x600, 160x600, 300x250
320x320, 320x160
FILTYPE
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
VÆGT
120 kb
120 kb
120 kb
Standard banner
Preroll
DESKTOP
TABLET
MOBIL
STØRRELSE
16:9
16:9
16:9
FILTYPE
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
VÆGT
20 mb
20 mb
20 mb
INTERSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png, gif
Vægt: 500 kb
Safezones: 140px fra top, 300px fra bund, 200px fra hver side
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png, gif
Vægt: 300 kb
Safezones: 140px fra top, 270px fra bund, 200px fra hver side
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png, gif
Vægt: 200kb
Safezones: 170px fra top, 140px fra bund, 200px fra hver side
BEMÆRK
Når banneret vises, er det i et vindue, der fylder ca. 80% af det synlige site.
Vi understøtter også Adnami interscroll (midscroll). Se yderligere specs her
WALLPAPER
Desktop
Størrelse topbanner: 930px x 180px
Størrelse wallpaper: 2560px x 1440px
Filtype topbanner: gif, jpg, 1. parts tag
Filtype wallpaper: jpg
Vægt topbanner: 120 kb
Vægt wallpaper: 200 kb
Grid: 1260px
Animation i topbanner: 45 sekunder
Streaming i topbanner: ja
clickTag: Ja (kun topbanner)
Lyd: Ja (kun topbanner)
Aktivitet i topbanneret såsom streaming skal aktiveres ved mouseover og stoppes ved mouseout.
Der skal være start- og stopknap.
Evt. streaming hentes på udbyders server.
Lyd og musik (kun topbanner): skal starte og stoppe ved mouseover/mouseout plus indeholde slukknap.
BEMÆRK
Wallpaper består af 2 filer; 1 topbanner på 930x180 og 1 baggrundsbanner på 2560x1440 med et grid på 1260 px.
Disse 2 bannere skal hænge sammen i designet og sælges sammen.
Vi anbefaler at holde hovedbudskabet inden for 160px på hver side af content for at bannerne tager sig bedst ud på alle skærmstørrelser
Demolink wallpaper
Vi understøtter også Adnami wallpaper (skin). Se yderligere specs her
Cookieless - cross device
Størrelse: 160x600, 300x250, 300x600, 930x180, 320x320, 320x160
Filtype: jpg, png, gif
Vægt: 120 kb
Specifikationer
euroinvestor.dk
Topscroll
DESKTOP
TABLET
MOBIL
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
Jpg, png, gif
Jpg, png, gif
Jpg, png, gif
VÆGT
500 kb
300 kb
200 kb
SAFEZONES
300px fra top
350px fra bund
200px fra hver side
100px fra top
450px fra bund
150px fra hver side
200px fra top
210px fra bund
230px fra hver side
TOPSCROLL MED VIDEO
Format: 16:9
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 5 mb
Autoplay, muted, looped
SAFEZONES (topscroll med video)
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side
Interscroll
DESKTOP
TABLET
MOBIL
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
Jpg, png, gif, mp4
Jpg, png, gif, mp4
Jpg, png, gif, mp4
VÆGT
500 kb
300 kb
200 kb
SAFEZONES
200px fra top
300px fra bund
200 px fra hver side
200px fra top
270px fra bund
200px fra hver side
200px fra top
150px fra bund
200px fra hver side
Når banneret vises er det i et vindue der fylder ca. 80% af det synlige site.
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Vi understøtter også Adnami interscroll (midscroll). Se yderligere specs her
SAFEZONES (interscroll med video)
INTERSCROLL MED VIDEO
20% fra top
30% fra bund
10% fra hver side
Format: 16:9
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
20% fra top
30% fra bund
10% fra hver side
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
20% fra top
30% fra bund
10% fra hver side
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Wallpaper
Wallpaper består af 2 filer; 1 topbanner på 930x180 og 1 baggrundsbanner på 2560x1440 med et grid på 1000 px. Disse 2 bannere skal hænge sammen i designet og sælges sammen.
Vi anbefaler at holde hovedbudskabet inden for 160px på hver side af content for at bannerne tager sig bedst ud på alle skærmstørrelser.
Vi understøtter også Adnami wallpaper (skin). Se yderligere specs her
STØRRELSE
FILTYPE
VÆGT
GRID
DESKTOP
Topbanner: 930px x 180px
Wallpaper: 2560px x 1440px
Topbanner: gif, jpg, 3. parts tag
Wallpaper: jpg
Topbanner: 120 kb
Wallpaper: 200 kb
1000px
Animation i topbanner: 45 sekunder
Streaming i topbanner: Ja
clickTag: Ja (kun topbanner)
Lyd: Ja (kun topbanner)
Aktivitet i topbanneret såsom streaming skal aktiveres ved mouseover og stoppes ved mouseout.
Der skal være start- og stopknap.
Evt. streaming hentes på udbyders server.
Lyd og musik (kun topbanner): skal starte og stoppe ved mouseover/mouseout plus indeholde slukknap.
DESKTOP
TABLET
MOBIL
STØRRELSE
930x180, 300x600, 160x600, 300x250
930x180, 300x600, 160x600, 300x250
320x320, 320x160
FILTYPE
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
VÆGT
120 kb
120 kb
120 kb
Standard banner
Preroll
DESKTOP
TABLET
MOBIL
STØRRELSE
16:9
16:9
16:9
FILTYPE
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
mp4, mov, VAST 4.0
VÆGT
20 mb
20 mb
20 mb
TOPSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png, gif
Vægt: 500 kb
Safezones: 300px fra top, 300px fra bund, 200px fra hver side
Topscroll med video: format: 16:9, filtype: mp4, vægt: 10 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png, gif
Vægt: 300 kb
Safezones: 100px fra top, 200px fra bund, 150px fra hver side
Topscroll med video: format: 16:9, filtype: mp4, vægt: 10 mb, autoplay, muted, looped, (samme safezones som alm. topscroll)
Sidste frame i video’en må ikke være sort
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png, gif
Vægt: 200kb
Safezones: 100px fra bund, 200px fra hver side
Topscroll med video: format: 9:16, filtype: mp4, vægt: 5 mb, autoplay, muted, looped, (samme safezones som alm. topscroll
Sidste frame i video’en må ikke være sort
Demolink topscroll
Demolink topscroll med video
Vi understøtter også Adnamis topscroll. Se yderligere specs her
INTERSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png, gif
Vægt: 500 kb
Safezones: 140px fra top, 250px fra bund, 200px fra hver side
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png, gif
Vægt: 300 kb
Safezones: 140px fra top, 140px fra bund, 200px fra hver side
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png, gif
Vægt: 200kb
Safezones: 160px fra top, 130px fra bund, 200px fra hver side
BEMÆRK
Når banneret vises er det i et vindue der fylder ca. 80% af det synlige site.
Vi understøtter også Adnami interscroll (midscroll). Se yderligere specs her
WALLPAPER
Desktop
Størrelse topbanner: 930px x 180px
Størrelse wallpaper: 2560px x 1440px
Filtype topbanner: gif, jpg, 1. parts tag
Filtype wallpaper: jpg
Vægt topbanner: 120 kb
Vægt wallpaper: 200 kb
Grid: 1000px
Animation i topbanner: 45 sekunder
Streaming i topbanner: ja
clickTag: Ja (kun topbanner)
Lyd: Ja (kun topbanner)
Aktivitet i topbanneret såsom streaming skal aktiveres ved mouseover og stoppes ved mouseout.
Der skal være start- og stopknap.
Evt. streaming hentes på udbyders server.
Lyd og musik (kun topbanner): skal starte og stoppe ved mouseover/mouseout plus indeholde slukknap.
BEMÆRK
Wallpaper består af 2 filer; 1 topbanner på 930x180 og 1 baggrundsbanner på 2560x1440 med et grid på 1000 px.
Disse 2 bannere skal hænge sammen i designet og sælges sammen.
Vi anbefaler, at holde hovedbudskabet inden for 160px på hver side af content for at bannerne tager sig bedst ud på alle skærmstørrelser
Demolink wallpaper
Vi understøtter også Adnami wallpaper (skin). Se yderligere specs her
Cookieless - cross device
Størrelse: 160x600, 300x250, 300x600, 930x180, 320x320, 320x160
Filtype: jpg, png, gif
Vægt: 120 kb
Specifikationer
weekendavisen.dk
TOPSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png
Vægt: 500 kb
Safezones: 200px fra top, 300px fra bund, 200px fra hver side
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png
Vægt: 300 kb
Safezones: 100px fra top, 200px fra bund, 150px fra hver side
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png
Vægt: 200kb
Safezones: 210px fra bund, 200px fra hver side
På weekendavisen.dk understøtter vi IKKE Adnami
Topscroll
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Vi understøtter også Adnamis topscroll. Se yderligere specs her
Topscroll med video: Sidste frame i videoen må ikke være sort.
DESKTOP
TABLET
MOBIL
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
jpg, png
Jpg, png
Jpg, png
VÆGT
500 kb
300 kb
200 kb
SAFEZONES
300px fra top
350px fra bund
200 px fra hver side
100px fra top
450px fra bund
150px fra hver side
200px fra top
210px fra bund
230px fra hver side
TOPSCROLL MED VIDEO
Format: 16:9
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 10 mb
Autoplay, muted, looped
Format: 9:16
Filtype: mp4
Vægt: 5 mb
Autoplay, muted, looped
SAFEZONES (topscroll med video)
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side
20% fra top
30% fra bund
10% fra hver side
Interscroll
DESKTOP
MOBIL
TABLET
STØRRELSE
2560px x 1440px
1024px x 1024px
736px x 736px
FILTYPE
jpg, png
Jpg, png
Jpg, png
SAFEZONES
140px fra top
300px fra bund
930px fra hver side *
140px fra top
270px fra bund
200px fra hver side
170px fra top
150px fra bund
200px fra hver side
VÆGT
500 kb
300 kb
200 kb
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
* Vedr. desktop - vær opmærksom på at pladsen hvor banneret vises er mindre på artikelsiderne end på forsiden - du skal derfor regne med et centreret vindue på ca. 700x700, hvor budskabet placeres - se forskellen på disse 2 demolinks:
Forside: https://www.weekendavisen.dk/?displayinterscroll
Artikel: https://www.weekendavisen.dk/2022-18/kultur/langt-hoejere-bjerge?displayinterscroll
Der skal kun leveres 1 version - dvs. du skal tage udgangspunkt i, hvordan banneret tager sig ud på artikelniveau. Vores safezones er tilpasset til artikelsider.
Når banneret vises, er det i et vindue, der fylder ca. 80% af det synlige site.
På weekendavisen.dk understøtter vi IKKE Adnami
INTERSCROLL
Desktop
Størrelse: 2560px x 1440px
Filtype: Jpg, png
Vægt: 500 kb
Safezones: 140px fra top, 300px fra bund, 200px fra hver side
Tablet
Størrelse: 1024px x 1024px
Filtype: Jpg, png
Vægt: 300 kb
Safezones: 140px fra top, 270px fra bund, 200px fra hver side
Vores specs er lavet ud fra at tablet'en holdes vertikalt.
Mobil
Størrelse: 736px x 736px
Filtype: Jpg, png
Vægt: 200 kb
Safezones: 170px fra top, 140px fra bund, 200px fra hver side
BEMÆRK
Vedr. desktop - vær opmærksom på at pladsen hvor banneret vises er mindre på artikelsiderne end på forsiden - du skal derfor regne med et centreret vindue på ca. 700x700, hvor budskabet placeres - se forskellen på disse 2 demolinks:
Forside: https://www.weekendavisen.dk/?displayinterscroll
Artikel: https://www.weekendavisen.dk/2022-18/kultur/langt-hoejere-bjerge?displayinterscroll
Der skal kun leveres 1 version - dvs. du skal tage udgangspunkt i, hvordan banneret tager sig ud på artikelniveau.
Når banneret vises, er det i et vindue, der fylder ca. 80% af det synlige site.
På weekendavisen.dk understøtter vi IKKE Adnami
Til toppen
Banner
Standard banner
DESKTOP
MOBIL
TABLET
STØRRELSE
930x180, 300x600, 160x600, 300x250
930x180, 300x600, 160x600, 300x250
320x320, 320x160
FILTYPE
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
Jpg, gif, png, HTML5, 3. Parts tag
VÆGT
120 kb
120 kb
120 kb
Desktop
Størrelse: 930x180, 930x600, 300x600, 160x600, 300x250
Filtype: Jpg, gif, png, HTML5, 3. parts tag
Vægt: 120 kb
Tablet
Størrelse: 930x180, 930x600, 300x600, 160x600, 300x250
Filtype: Jpg, gif, png, HTML5, 3. parts tag
Vægt: 120 kb
Mobil
Størrelse: 320x320, 320x160
Filtype: Jpg, gif, png, HTML5, 3. parts tag
Vægt: 120 kb
Til toppen
Online specifikationer
Materiale skal altid sendes til adops@berlingskemedia.dk senest 2 arbejdsdage før kampagnestart.
Berlingske Media bruger Google Ad Manager som adserver.
Al bannermateriale skal ligge inden for rammerne af den enkelte bannerplads. Dvs. ingen pop-ups.
Bannere må ikke ligne en redaktionel artikel.
Bannere skal indeholde afsenders logo.
Links skal altid åbne i et nyt vindue (target =”_blank”).
Polite load: max. 1 MB
Streaming i bannere: max. 500 KB ved load. Derefter max. 2 MB ekstra ved klik/mouseover.
Meget tunge bannere blokeres i Chrome, se yderligere info her
Bannere med lyd skal indeholde et lydikon og starte muted. Lyden skal aktiveres ved klik på lydikon og stoppe igen ved klik på lydikon eller mouse out (out of view på mobil)
Al materiale skal leveres SSL-sikret (https). Klik her for at teste om dit banner er SSL-sikret.
HTML5 banner
Vi bruger Google Ad Managers bannerstandard for clickTag.
Eksempel på clickTag i HTML dokument:
<html>
<head>
<meta name="ad.size" content="width=300,height=250">
<script type="text/javascript">
var clickTag = "http://www.google.com"; </script>
</head>
<body>
<a href="javascript:window.open(window.clickTag)">
[The rest of your creative code goes here.]
</a> </body> </html>
Vi følger IAB Danmarks standarder for display annoncering.
Har du nogle spørgsmål kan vi kontaktes på adops@berlingskemedia.dk
Se samhandelsbetingelser
Ophavsret og vilkår for brug af hjemmesiden
Cookie- og privatlivspolitik
Til toppen
Pilestræde 34
DK - 1147 København K
CVR 29207313